User interface (UI) and user experience (UX) is governed by constant change. There are indeed UI practices that stand the test of time and set the precedent for web UI standards. However, the upcoming ongoing trends help increase usage of and conversions from your mobile apps and websites.
The challenge that UI designers face is to stay on top of the latest UX trends to take advantage of them before they catch on.
In this case, this article lists down the different UI and web design trends that you should consider implementing as part of your process. This way, you can create more engaging web properties that your clients or audience would appreciate.
Unorthodox Layouts
Sometimes, sticking out like a sore thumb can be a good thing from a design perspective. Most apps and websites nowadays look and feel the same so that people become numb to the experience of browsing them. While this is not necessarily a bad thing, it is harder for these apps to stand out from the pack.
Now, provided that your unorthodox design layout offers a unique experience to your target audience, you can help create a good impression and into more excellent brand retention from users.
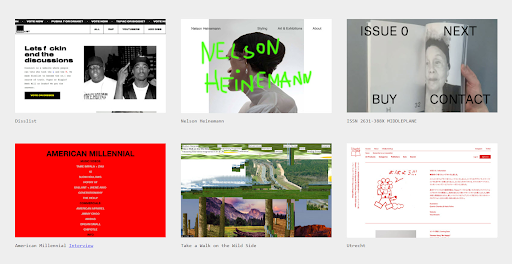
A perfect example of a unique layout is brutalism. It’s an uncompromising design trend that eschews the lightness and easy-going nature of most web properties.

Many would argue that brutalism is ugly and feels broken due to its elements overlapping with each other. However, everything is done purposefully to elicit these exact responses from people.
That said, this particular layout is only applicable to a select few brands that share the same ideals and aesthetics as brutalism. For instance, bloggers catering to the masses are best to stay away from this unorthodox layout and stick to blog design best practices.
Nonetheless, whether you like brutalism or not, it does make an impact among users and help make your brand stand out from the pack.
Voice User Interface (VUI)
The pandemic has changed the way we live our lives. Due to the social distancing mandate, local businesses have to be creative to continue operations and serve customers. In this case, the stores should discourage customers from making the staff during transactions to discontinue the spread of the virus.
Voice user interfaces serve as a compromise between businesses and the rules. With this UI design trend, customers can simply speak into a device within an establishment to complete transactions such as placing orders and paying for the bill.
VUI isn’t a brand new concept, to begin with. Google Assistant, Siri from Apple, and Amazon’s Alexa use their respective voice user interfaces to perform voice commands by users. VUIs have even extended to smart devices like pressure cookers, dishwashers, and more.
That’s why, aside from promoting touchless interaction, VUIs serve a much bigger purpose in terms of UI and UX past the pandemic and these appliances. They help simplify the process of interacting not only in local stores but also with apps and websites. Instead of swiping the screen to scroll down the page and clicking on buttons, users can just make a voice command so the app can execute it for them. Before you know it, you’re already where you have to be at a fraction of the time.
Designing a VUI for your app or site requires intensive user research to help you understand their needs and better answer their problems. Next, you need to analyse competitors in the market to help how they effectively utilize VUI to their customers. Finally, after developing a prototype based on the gathered data, you can run tests to see if it can complete voice commands correctly and without fail.
Microcopy
The online currency among websites is trust. By building a website that people feel comfortable using, only then, will you be able to win their trust, thus opening the door for more traffic and revenue to your business.
One of the subtler ways of earning the trust of your audience is through microcopy. Microcopy assists users by informing them what to do next in the form of a pop-up, buttons, forms, or even a page.
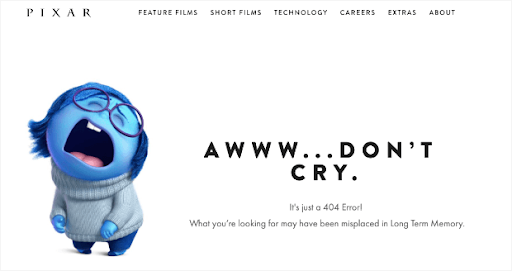
This UX trend shines by the way they’re written. While they’re short, sweet, and direct, the best microcopy takes the brand’s voice and puts a creative spin on how things are done. For example, instead of saying a page on a site doesn’t exist, Pixar shows a photo of Inside Out’s Sadness crying with text that reflects its fun brand identity.

Image source: Pixar
By promoting your brand identity through the copy you write, you empathize with your audience on a much deeper level, which allows them to trust you more than before.
While you’re probably not on the level of Pixar in terms of brand equity, you can start leveraging microcopy on some of the content pieces you do. For example, you can create a customer satisfaction survey that allows for short informative text to inject your brand’s flair and personality into it. From here, you can use their answers to build your site’s FAQ page.
Glassmorphism
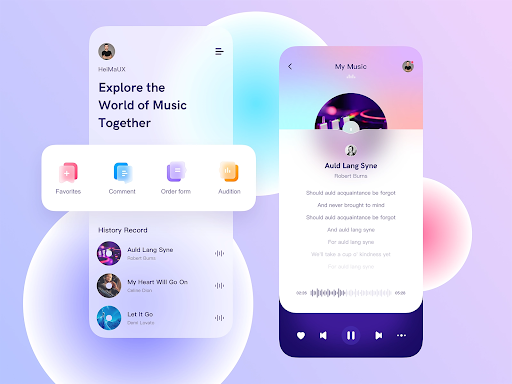
Glassmorphism is a user interface design trend that is a logical extension of neumorphism, also known as flat design. This upcoming UI trend simulates the experience of looking through glass windows where the background and some of the elements are blurred and obfuscated.

Image source: Abduzeedo
Glassmorphism retains the clean and simple lines of neumorphism while adding its distinct blurred style. The multiple layers created by the frosted glass maintain a clean design that is pleasing to the eyes. The vivid and vibrant background colours also help elucidate the blurred effect of the layers and elevate the style even more.
More importantly, the blurs help emphasize the most critical design elements of the page, which aids in making a page much easier to navigate and complete an action.
When incorporating glassmorphism into your landing page design strategy, you must determine the best vantage point without over-using it based on the element you have on the page. For instance, two layers on top of each other to create that blurred glass effect should be enough to help you achieve the look and feel you want for the page.
Virtual Reality
Instead of getting your target audience to go out of their way to experience your brand, it’s time for brands and businesses to do the same thing to them. By delivering a fully immersive brand experience to people, you make it easier for them to engage with your business in the hopes of turning them into leads or customers.
Virtual reality (VR) is a step towards this realization. It seeped into the design process of creative agencies and how they do work in general. Instead of meeting in-person to report the results and discuss strategy moving forward, all they must do is connect to the internet and meet up on Zoom using virtual backgrounds to simulate a professional workplace. Presenting interactive pitch desks during these online scrums and meetings also allows people to bring their ideas to life even though they’re far away from each other.
From a design perspective, VR provides a much richer UI and UX experience with the help of augmented reality (AR). For example, travel apps bring the most popular travel destinations and locations to users from their smartphones. And while it’s not an actual replacement to the experience of being there in person, VR/AR nonetheless provides the next best thing for half the price and the convenience it provides.
In terms of implementing VR into apps and websites, it is still in its early stages. Not many digital brands have used VR and AR as the core foundations of their business because there are no concrete development standards set for this UI and UX trend. Nonetheless, the VR space is ripe for future ideas and possibilities, making it a trend you should watch out for in a few years.
Artificial Intelligence
As designers, coming up with different design concepts repeatedly can get tedious. It will come to a point when you’ve run out of creative juices and are simply burnt out by the process.
However, designers will get some relief from repetitive tasks thanks to artificial intelligence (AI). This technology is becoming more and more evident from the design tools you use every day. Instead of manually coming up with designs yourself, the AI will provide design suggestions that you can use based on best practices from successful designs online. It can also offer you variations and alternatives of current designs you’ve conceptualized, so you never have to start from scratch ever again.
The beauty of AI is it bridges the gap between designers and non-designers when it comes to creating beautiful AI. Since not everybody is into the design, it shouldn’t disqualify them from bringing their design ideas to life. For example, suppose you wish to wireframe a design concept. In that case, whether it’s an app or website design, a tool like uizard lets you drag and drop elements onto a canvas without any design experience.
However, if you’re a UI designer through and through, AI tools will help make your job even easier. From a website brief, you can create landing page or app designs faster and more efficiently using tools that help automate menial tasks from a website brief.






Leave A Comment