Website engagement is an important metric to keep an eye on. It will tell you how well you’ve matched search intent and how good your content really is. If visitors are happy to engage, you’re doing a good job. If they bounce back quickly, there is plenty of room for improvement.
Let’s take a look at eight ways you can instantly engage your website visitors by designing headers that capture attention and interest.
Showcase Your Product in Action
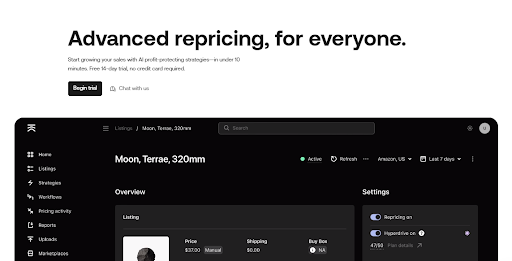
One of the most straightforward ways to make your header instantly engaging is to use it to show your product. You can do this statically, i.e., by featuring a screenshot (or more) of the product. Or, you can do it dynamically by featuring a product video or even providing an interactive product demo.
This tactic allows your website visitors to get an insight into the product immediately. They won’t have to scroll down or look at a couple of pages. They will get familiar with the item or tool right off the bat and can go on to learn more.
Aura, for example, shows you their UI immediately. You can get a feel for the way the product works and some of its features and determine whether this is the kind of solution you’re looking for.

Note that you do need to match this header design with plenty of written copy further down the page. The purpose of the header is to get your audience to engage with your page. If there is little to engage with, you will have defeated the purpose.
Describe the benefits and features of the product, and explain what it is the video or image is showing. There is only so much a visitor will be able to grasp from the demo. You still need to walk them down the conversion lane.
Express Value in Measurable Terms
Your header should also contain your unique selling point. What is it that makes your product or service different? How do you stand out?
The purpose of the USP is to clearly highlight the value of conversion. How will your customer’s life improve if they make a purchase? What is it they can expect? What pain point will be solved?
When writing your USP, you need to keep it concise and target a specific pain point of your audience. This will ensure they engage with your page and want to know more about the solutions you are promising.
The USP also needs to be expressed in clear, measurable terms, if at all possible. You may need to add a caveat, as you don’t want to be making any blanket promises you can’t keep.
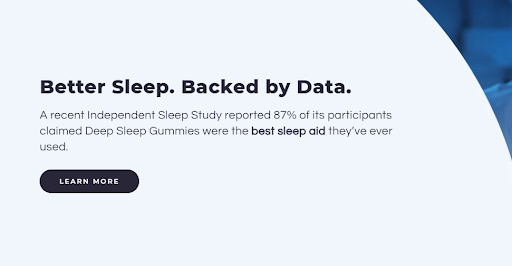
Look at FOCL. Their website header quotes a study that states 87% of participants claimed their product was the best of its kind they have ever used. This is not a vague claim, and it’s not a broad promise. They aren’t stating something they can’t later live up to. They are stating facts.

Think of a similar claim you can make that you can quantify in numbers. Conduct a study yourself or base your data on case studies and customer testimonials. Make sure to provide access to the data source. Add an asterisk if you need to further explain your statements, or highlight the fact that numbers will vary on a case-by-case basis.
Highlight Social Proof
Social proof is an incredible way to boost visitor engagement. It’s also a very useful tool for improving brand credibility and authority, and it will score you points with search engines and human visitors alike.
The kind of social proof you use in your website header should depend on the nature of your product or service and the common conversion obstacles of your audience.
If you sell any kind of physical product, your customers will want to know if it’s good enough, as simple as that. They will want to learn more about the size, the material, the texture, the color, the durability, the usability, and so on.
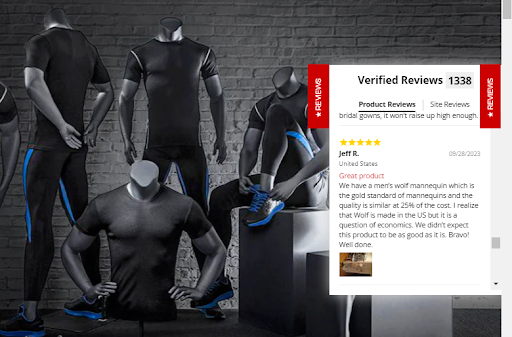
The best way to provide this information is to display customer product reviews. Since you don’t want to limit yourself to one or two, you can make all of them accessible with a flyout.
Check out Mannequin Mall. They have a Reviews flyout on the right, where you can browse both product reviews and website reviews. Product reviews pertain to individual items, and they come with star reviews, review dates, and even product images. Site reviews speak about the brand in general and comment on things like shipping, customer care, and overall product quality.

If you sell a service, you can use customer testimonials too. Or, you can display customer logos, star ratings, or case study results.
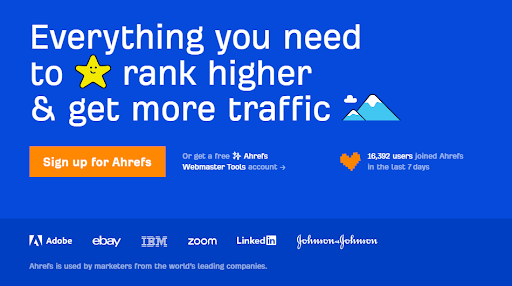
Ahrefs, who do technically sell a digital product, have gone for a combination of logos and the number of new users in the past week. The combination is quite effective. You realize there are tens of thousands of people signing up, so the product must be good, and since some of the biggest brands use it, it’s certainly worth a try.

Trigger Urgency
Another great way to engage your website visitors is to highlight a sense of urgency. If they know there is an offer available that will expire in a certain period of time or that there are only a few items left, they are more likely to act.
There are many ways you can implement this tactic within your header design. You can include a countdown timer with a ticking clock. You can add a banner that states when an offer will end. You can add a popup that notifies visitors a certain product is low in stock.
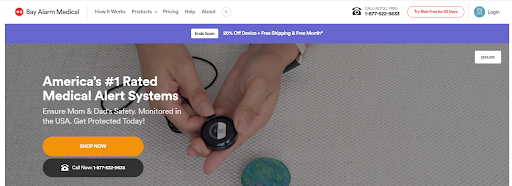
Bay Alarm Medical has a great banner on their homepage. They’ve chosen to be a bit secretive and gone for “ends soon.” They don’t tell you exactly when, but the soon should be enough to get you thinking about converting sooner rather than later.

Note that you shouldn’t abuse this tactic. If you constantly bombard your visitors with time-sensitive offers, they will first realize that there is always another offer available, so they won’t have to wait too long for the next one. They can also get quite bored of the feeling of urgency and choose to shop somewhere else, where they can feel more relaxed.
Pair your urgency trigger with other marketing tactics. Let newsletter subscribers know that there is an imminent discount so they can prepare. Warn them when the offer is about to expire and promote it on your social media, too.
Make Navigation Easy from the Header
You can look at your header as a crossroads. From there, you’re able to direct traffic where you want it to go. You can promote a specific product or a specific line of products. This can be your latest items, a seasonal product category, or even products you want to move faster in order to make room for new items in your inventory.
You can also use the header to send traffic to your informative landing pages. For example, you can promote a case study or a specific blog post. This tactic works very well in conjunction with sales-oriented pages. By pairing a blog post on the benefits of a product with the option to purchase that product immediately, you’ll boost customer interest and engagement.
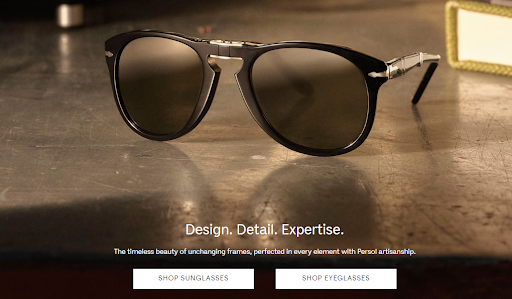
You can also segment your audience based on your main product categories. This is what Persol does. They give you the option to check out sunglasses or eyeglasses from their header. Since this is the main demarcation line between their customers, it’s a good way to provide an easy way for visitors to immediately find what they are looking for.

Don’t forget all the basic principles of good header navigation: make the buttons easy to spot but not too obnoxious, write clear CTAs that leave no room for doubt where the button leads, and position them so that they can easily be reached from various devices.
And Easy from the Main Menu, Too
Navigation should also be a breeze from the main menu. This is the part of your header that most visitors are most likely to engage with. They may scroll down your page to see what you’ve said there, but they are highly likely to hover over the dropdown menu and see what you offer.
Making the menu informative and easy to understand is thus vital. You don’t want to have too many subcategories or too many dropdowns. You especially don’t want them to overlap, move and glitch while hovering, or disappear unless the mouse is placed at precisely the right spot.
Think about the reason visitors are coming to your website. What are they looking for? Do they want to find a specific product? Do they know what that product is called? Do they know your branded name for the product or just its generic name?
Similarly, do they want to shop by concern and pain point? For instance, if they have dry skin, would they like to see all products that would fit them? But also be able to browse based on product type?
Map out your website so that it makes the most sense to the largest portion of your audience. You don’t want them confused when they look at the menu.
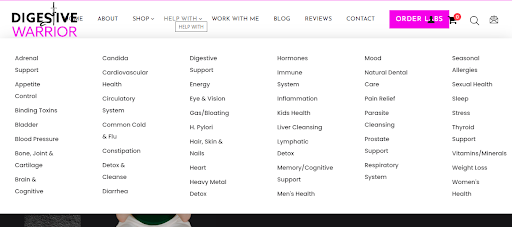
Digestive Warrior does a great job for example. Their Shop section lets you browse their inventory by brand, which is super helpful if you want to get a sense of the companies they stock. The Help With section allows you to see all products that can help with a particular complaint, like inflammation, or pain relief.
These two conversion pathways are a great way to boost UX, as various audience segments are able to find exactly what they need in a matter of minutes.

Choose An Appropriate Color Palette
Another good way to engage your audience instantly is to choose a vibrant, colorful header design. In a sea of neutrals and white space, you can easily stand out and put your visitors in a good mood.
The palette you choose will, of course, need to match the tone of your business and the way you want to present yourself. If you are a personal injury law firm, you can’t make your website all about unicorns and rainbows. But if you sell children’s toys, you can.
Even if you are in a line of business where being professional is expected, you can go for an unusual shade of blue or gray. Your goal is to make yourself more memorable and convey the right sort of message.
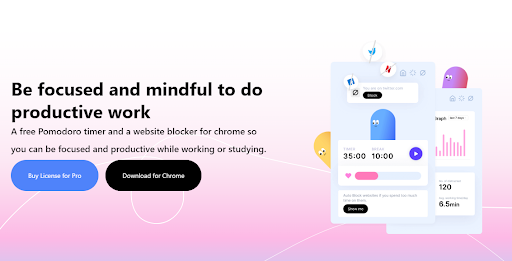
For example, Otto has gone for a splash of pastels in their header, which slowly trickles down the entire page. Since they are a productivity app, they want to make you feel more energized.
However, they don’t want to convey a sense of boredom or dullness, so they are keeping things colorful. They make you feel like you could actually have fun at work, even if all you do is crunch numbers all day.

Evoke an Emotion
Finally, making your visitors feel something is a great way to get them to engage with your website and brand. Depending on the nature of your product or service, that emotion can range from feeling safe to bursting into a laugh.
In order to achieve your desired effect, you’ll need to carefully consider your target audience. What are they looking for when they come to you? What is their sense of humor? How can you make them feel appreciated and let them know that you have the same values?
Once you settle on the kind of emotional response you are aiming for, settle on the emotional trigger. Will it be a photo, a video, or text? The best effect will be achieved with a combination of words and visuals.
Test out various solutions until you land on the one you feel will work best. You can swap out your header regularly and see what elicits the most response.
Lords and Labradors have gone for funny, for example. They’ve jumped on a seasonal trend, giving you a delightful dog costume for Halloween. Of course, they’re lucky that they can use animals as a part of their header, as animals are certain to provoke a smile or warm feelings in their audience.

Wrapping Up
Which one of these header design tactics do you like the most? Which one goes best with your website design and brand voice? And, most importantly, which one would appeal to your target audience the most?
Remember to consider these questions before you start making any substantial changes to your header.