Web design is a lot like fashion. Trends come and go, but classic designs are always in vogue.
This leaves you with a dilemma about which approach to take for your business website.
Should you embrace the latest fad or stick to the tried-and-true familiarity of the old-school design?
To help you make up your mind, this article will discuss both approaches and provide a roundup of real-world examples to guide your decision.
Trendy Website Design
The allure of modern trends is undeniable, so let’s see why you should look in that direction and what you should be careful about.
Pros
- Attention-grabbing: Fresh and novel designs can immediately catch visitors’ eye, making your website memorable.
- Innovative: Trendy designs often utilize the latest in technology and user experience innovations.
- Relevant: Keeping up with the latest trends can signal to potential customers that your brand is modern and in touch with current market preferences.
Cons
- Short-lived: What’s all the rage today might be passe tomorrow. The result might be frequent redesigns.
- Usability concerns: Some trends prioritize aesthetics over functionality, potentially compromising user experience.
- Over-saturation: Blindly following popular web design trends isn’t always a good idea. If your website is like many others, it will easily blend into the crowd, and it won’t be able to cut through all the noise in a cutthroat digital space.
Classic Website Design
Here’s what makes classic web design so effective but also why it’s not always a good idea.
Pros
- Timeless quality: Classic designs have a lasting appeal that doesn’t go out of style quickly.
- Familiarity: Users are more familiar with classic designs, which leads to seamless navigation.
- Lower costs in the long run: Less frequent redesigns can mean reduced costs over time.
Cons
- Perceived staleness: If not updated occasionally, classic designs can come across as outdated or obsolete.
- Limited features: Sticking strictly to classic designs might mean missing out on newer, beneficial design features or technologies.
- Brand perception: Some target audiences, especially younger demographics, view classic designs as less appealing and, therefore, less engaging.
All this means that you should make a decision based on your business goal and the preferences of your audience.
Now, let’s cover the best web design principles, classic and new, and see how they work in action.
1. Use a Grid Layout — Eternal Classic
What is the grid layout?
As its name suggests, the grid layout is a system of intersecting vertical and horizontal lines used to organize and structure content on a web page. It could be compared to an underlying skeletal framework that determines how different elements in a page are arranged and how they interact with each other.
There are several types of grid layouts:
- Manuscript grid. This structure is used primarily for pages containing large blocks of text, like e-books or long articles. The main purpose is to improve readability.
- Column grid. Split into several columns, this grid type is suitable for magazines or newspapers.
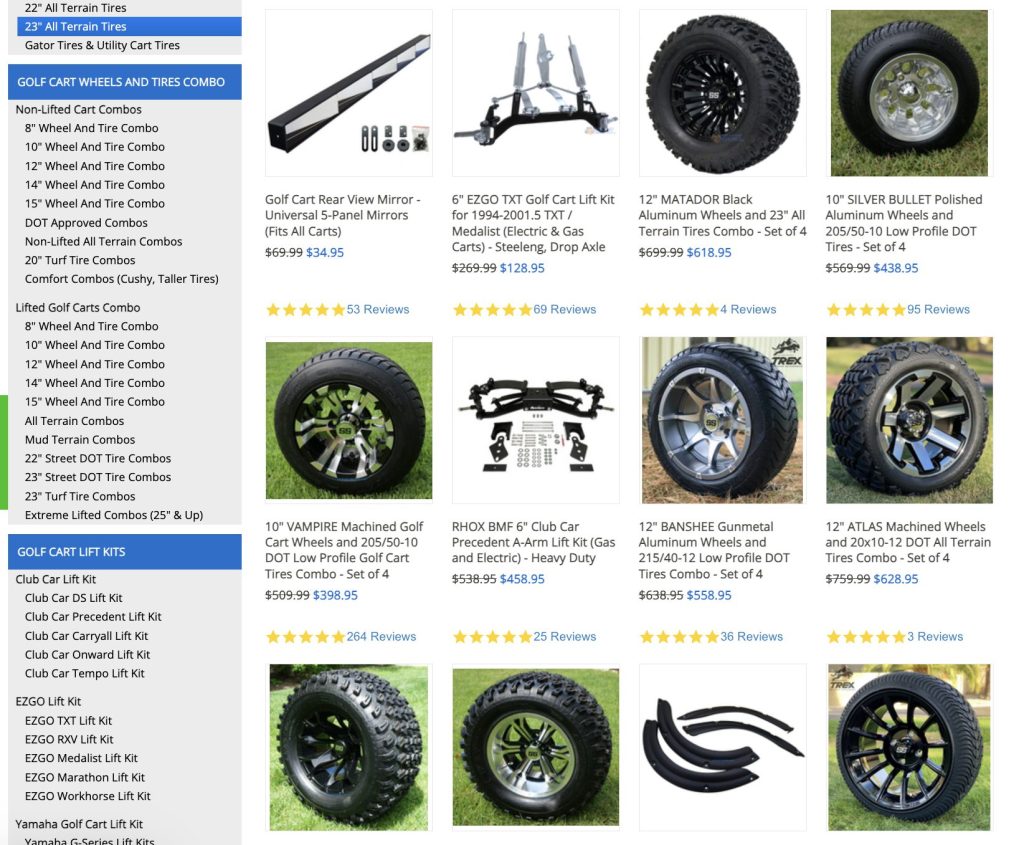
- Modular grid. This grid has consistent horizontal and vertical divisions. It’s excellent for product listing pages and e-commerce since it allows for a better browsing experience.
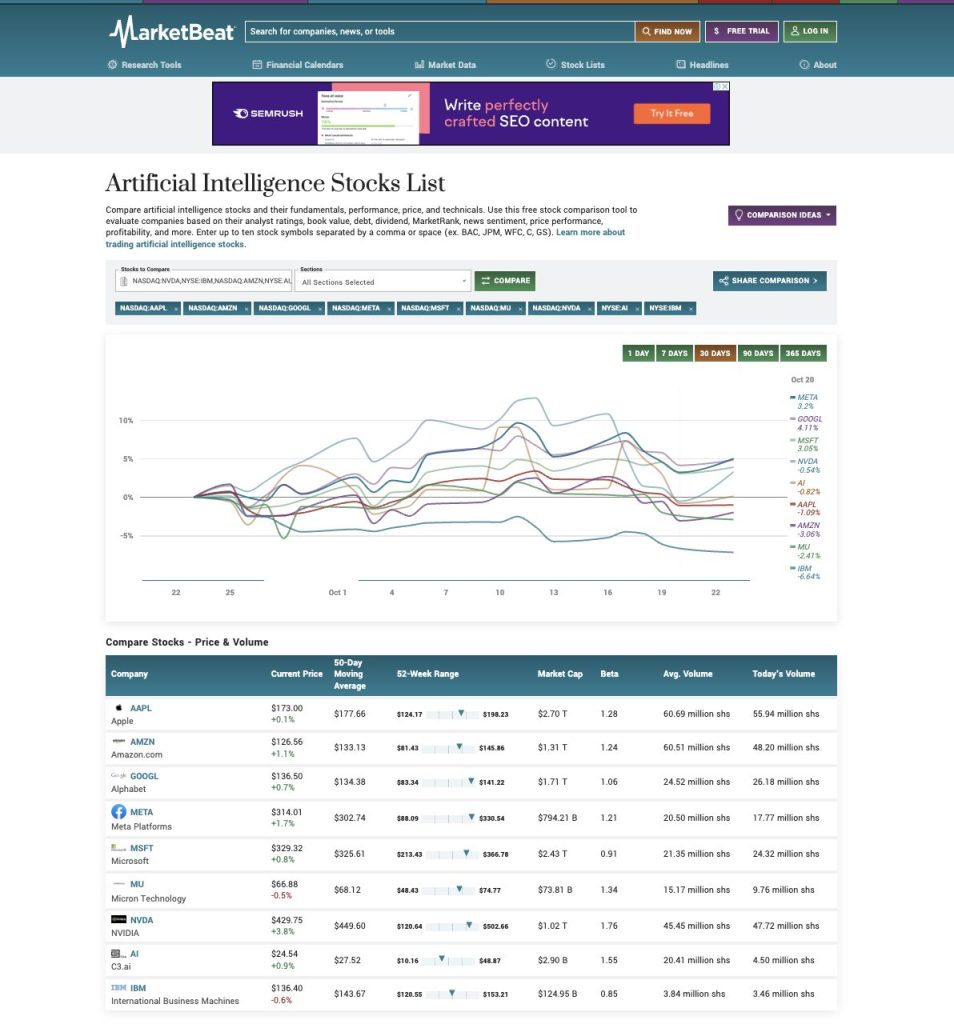
- Hierarchical grid. More free-form, this grid is based on a clear hierarchy of content, with placement based on importance rather than a strict grid system.
A classic design approach, a grid layout helps you arrange web page elements, content, or items in a clear and easily accessible way. Given that more than 50% of website traffic comes from mobile devices, it’s worth mentioning that grids lend themselves perfectly to responsive design.
Golf Cart Tire Supply’s website is a great example of making the most of a grid layout and maximizing the space available. Despite listing a number of products, the page is easy to navigate, and customers can quickly find what they’re looking for.

MarketBeat also employs a hierarchical grid layout on their Artificial Intelligence stocks list page. The interactive comparison chart takes the focal point on the page, followed by several different sections such as the stock price and volume comparison, stock performance, MarketValue™, and Analyst Ratings, to name just a few. Although densely packed with information, this page is well-organized and doesn’t have a cluttered feel.

2. Embrace White Space — Where Classic Meets Modern
The shift towards modern web design hasn’t just been about introducing flashy animations or fancy graphical elements. Ironically, it’s often about what you choose not to display. Enter white space, a pillar of contemporary design.
Also known as “negative space,” this powerful design staple refers to the unused areas of a web page. Despite the “white” in the name, it doesn’t necessarily mean areas will actually be white. Instead, it refers to the empty space between other design elements, such as graphics, columns, images, or text. You can use basically any color you like or even an image.
This way, you’ll give your entire design some breathing room, provide clarity and structural balance, and create a pleasant browsing experience for your visitors.
Such simplicity allows for minimalism, and white space is its primary tool. By eliminating unnecessary elements and focusing solely on the essentials, you can create an environment where every piece has a purpose. White space amplifies the impact of these pieces, allowing them to truly command attention.
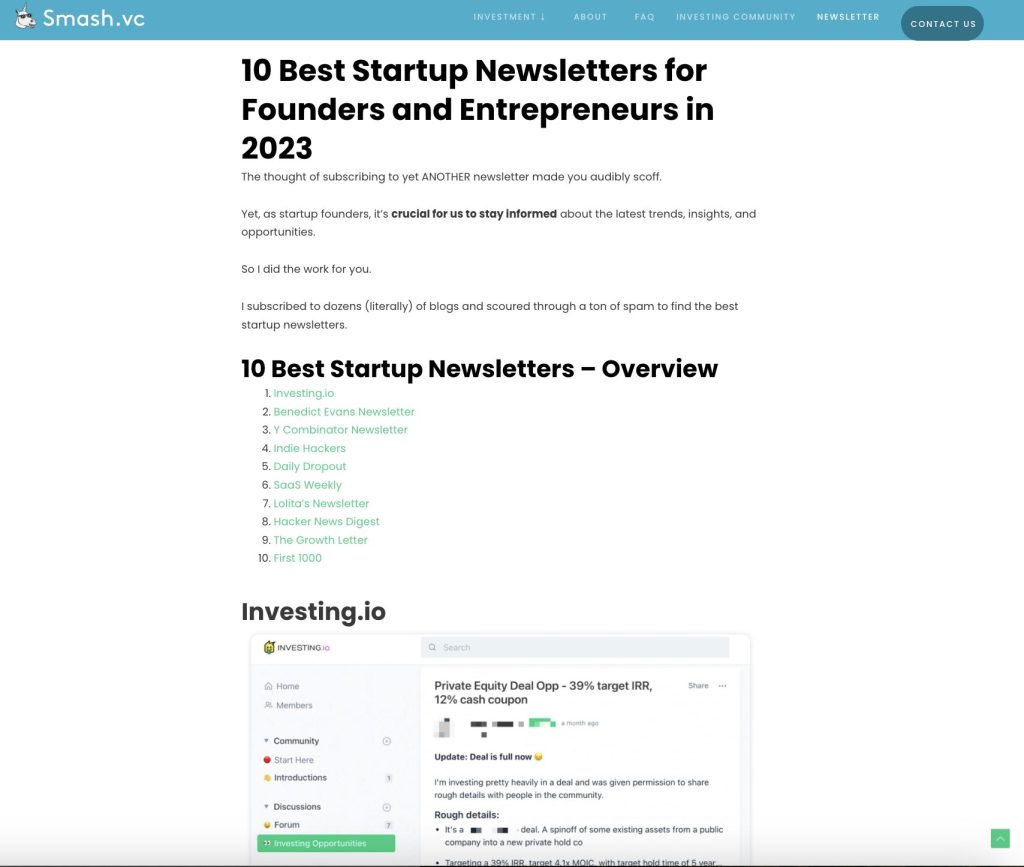
Smash.vc proves that negative space can be instrumental in designing comprehensive guides. Their article about the best startup newsletters for founders and entrepreneurs could have been a text-heavy, hard-to-read article due to its length. Thanks to the generous use of white space, there are no massive walls of text that scare visitors away. Instead, it’s an easy read that’s smooth to navigate and scan.

3. Custom Illustrations — Where Modern Takes Precedence
While sleek design elements and white space lay the foundation for a minimalist, modern website, there’s another tactic that will add a touch of vibrancy and life: custom illustrations.
By spicing up your design, custom illustrations bring out the uniqueness of your brand and make the browsing experience memorable.
Unlike generic stock images, custom illustrations are crafted to reflect your brand values, persona, and message, as well as resonate with your target audience. You can even convey a specific tone of voice and mood.
Tailored to highlight what’s unique to your unique brand, these illustrations can tell a story, evoke emotions, or simply add a touch of creativity to make your website stand out.
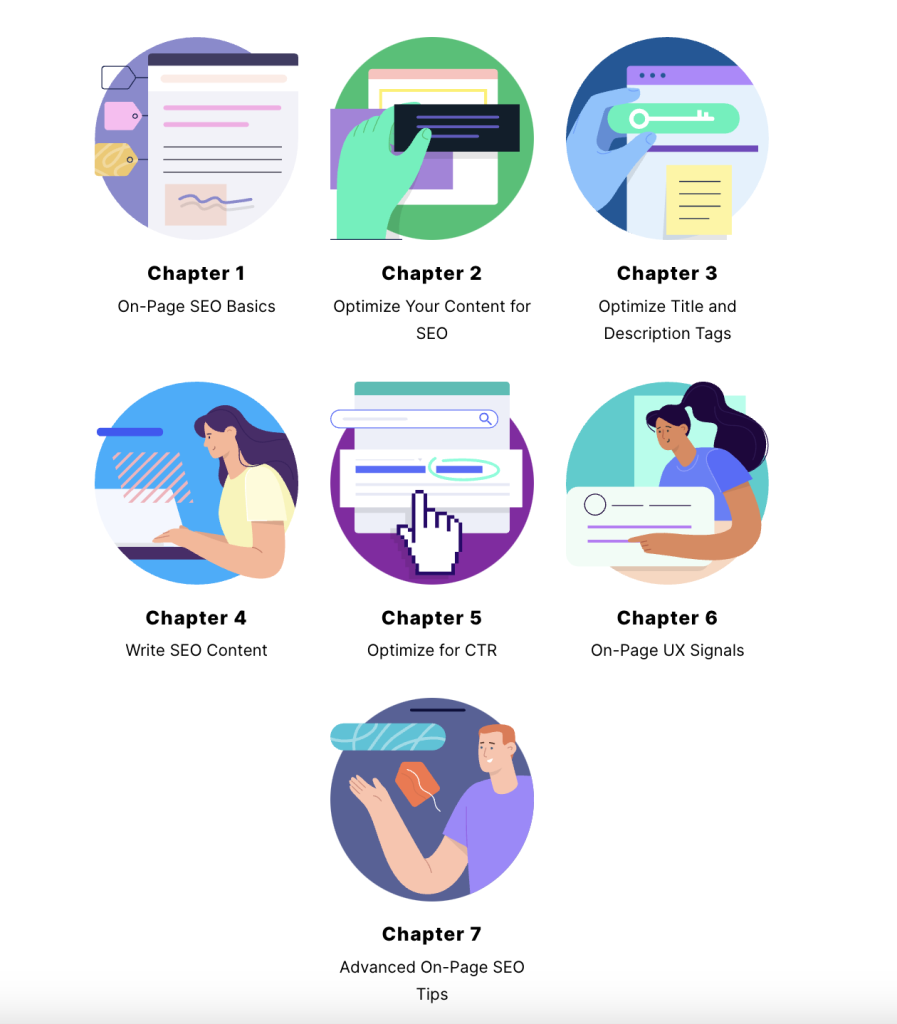
Backlinko wants to help their users master SEO, and instead of treating the topic too seriously, they mix fun into the formula to take the stress from the learning experience. Their website reflects this approach by leveraging custom art and mellow colors. It’s almost as if these illustrations suggest that using the service will be a breeze.

4. Implement Animated Cursors — Breath of Fresh Air
When it comes to design, it’s usually the subtle touches that leave lasting impressions. Among these, the animated cursor has emerged as an engaging, visually appealing, yet understated tool to add a hint of interactivity and surprise to modern websites.
By transforming the somewhat dull cursor, such as a conventional arrow or a hand symbol, into an interactive design element, you’ll easily create a unique user experience.
Such playful cursors captivate your visitors’ attention because they, in a way, break away from the standard cursor iconography and offer a fresh, unexpected interaction. This way, you can create a bridge between the static and dynamic aspects of a site, allowing for a fluid and immersive experience.
However, like that’s the case with all design choices, it’s crucial to implement playful cursors thoughtfully. They should enhance the user experience, not hinder it. Overcomplicated animations or designs that confuse rather than guide can be counterproductive.
Utsubo does a great job with the hover effect on their website. When you move the cursor, the background image distorts, while in the sections of the site with monochromatic negative space, movements produce a brushstroke effect.

5. Full-Page Headers — Wow Effect
First impressions are everything.
It takes no more than 0.50 milliseconds for your visitors to form an opinion about your website. So, you have to act quickly if you want them to stay long enough to see what you offer. Full-page headers offer an immediate way to captivate your audience and communicate your message. When carefully implemented, this modern design approach can take your website’s aesthetics, UX, and overall brand messaging to the next level.
A full-page header isn’t just a design gimmick. The idea behind it is to align the design with how we consume content. With all the screen real estate, especially on desktops, designers are capitalizing on the opportunity to make bold statements right off the bat. Paired with compelling visuals and concise copy, a full-page header produces an immediate impact. Users will be engaged before they even scroll or click.
Expansive images or graphics can set the tone for the rest of the site. In this case, it’s perfectly okay to judge a book by its cover.
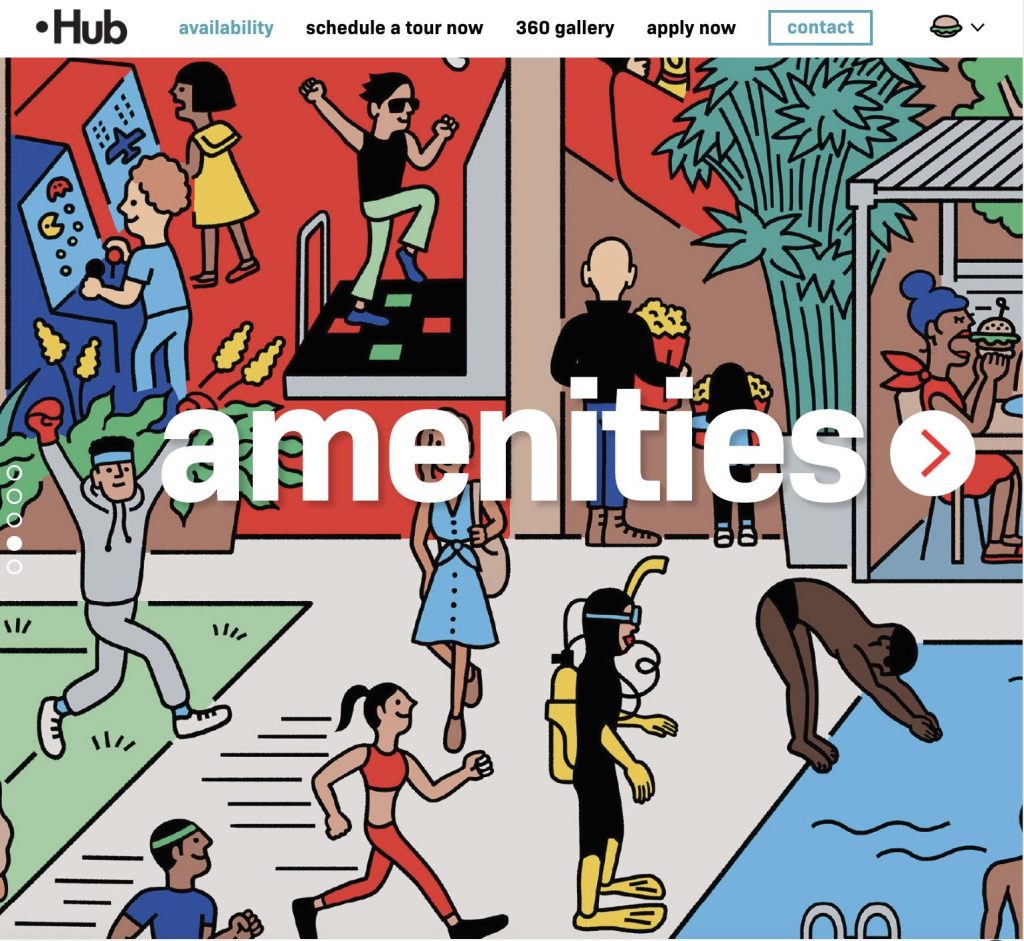
Hub Brooklyn kicks the concept of the full-page header up a notch by having not one but five of them, each representing a different benefit of this vibrant and modern residential complex through visual storytelling.

In Conclusion
The answer to the classic vs. trendy web design dilemma isn’t a straightforward one. It’s important to understand that both of them work when you know what you want to achieve. To make an informed decision, it’s essential to understand your audience, think about what you want to achieve, and ensure your plan is well executed.





