The homepage is usually the first point of contact the majority of your audience will have with your website. As such, it needs to tick all the right sales, messaging, and user experience boxes to incentivise your visitors to explore further.
A homepage should not be cluttered. It should provide just the right amount of information without boring or overwhelming visitors. It should be punchy, different, and easy on the eyes.
Here are seven design elements you should include on your website, plus an example for each:
Punchy CTAs
CTAs are one of the most important elements of conversion optimization. They direct traffic, they inspire appropriate action, and they give customers something to focus on.
Button CTAs see 6.5% higher conversion rates than image CTAs, so featuring them on your homepage is critical.
What makes a good CTA?
- It’s perfectly clear what the click does and where it is taking visitors.
- It includes action words.
- It is the most prominent element of its page section.
- It’s not obnoxious or annoying.
- It’s as branded and unique as possible.
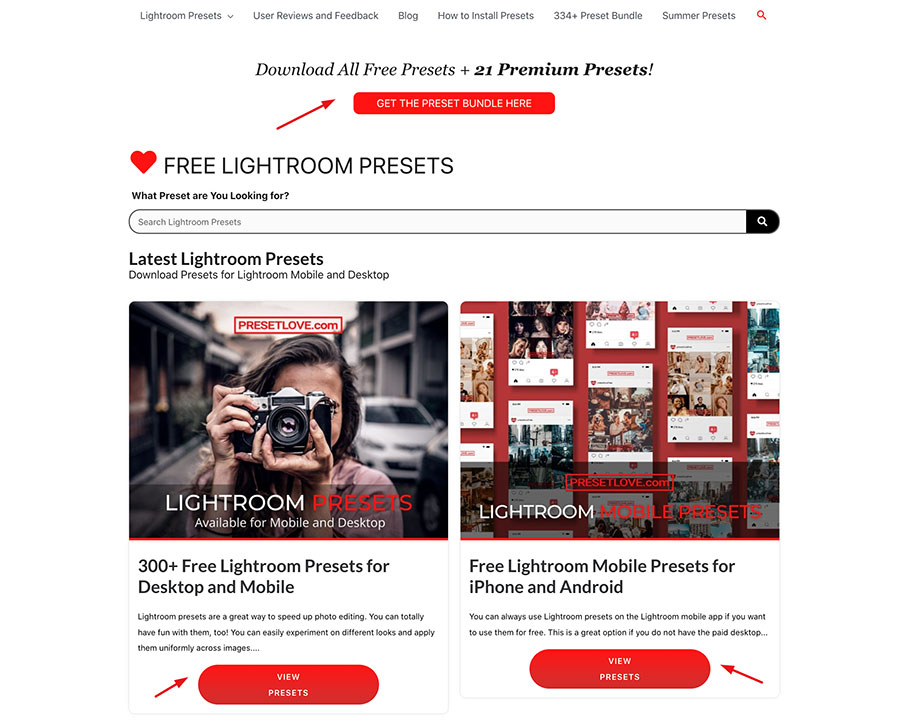
PresetLove has a good example of the kinds of CTAs you are aiming for.
- They are bright red, which makes them very easy to spot as soon as you land on the page.
- The same color is used as an accent color, tying the entire design together.
- The copy couldn’t be any clearer: you know exactly what is going to happen when you click on each CTA.

Customer Testimonials
Testimonials and reviews will influence 95% of people who are looking for a product or a service. Nine out of ten people also say that they will trust what a customer or client has to say about a business more than what the business itself has said.
By including testimonials on your homepage, you can both give your visitors what they are already looking for and help them convert.
Reliable, trustworthy testimonials aren’t the ones that sing your praises in superlatives. They are the ones that are able to demonstrate value and show the specific benefits of working with you.
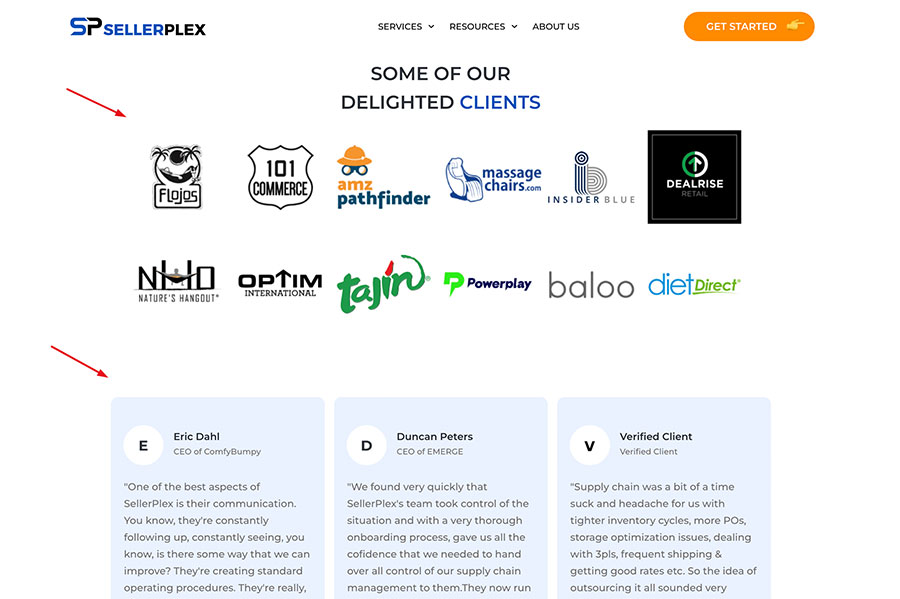
Let’s look at SellerPlex and how well they have managed to include a wide variety of testimonials:
- They feature written testimonials by clients, listing each client’s name and business wherever possible.
- They feature video testimonials that communicate much more effectively what a business has been able to achieve with the help of SellerPlex — they provide a human touch and are easier to relate to.

A List of Clients
Another type of social proof you should feature on your homepage is a list of clients you have worked with before. And yes, you should include them even if you also feature testimonials.
A client list is your way to instantly communicate trust and expertise. You don’t have to have any major names on your roster. Even if you only work with small, local companies, the fact that you have done some work already will speak volumes.
Leads who want to get to know you will often check out the clients you have listed. They will visit their website, figure out what they can about the business, and try to gauge how much you may have helped them.
Others will simply skim over your list, but will be reassured to know there are people out there who have already trusted you, so they won’t have to be the first.
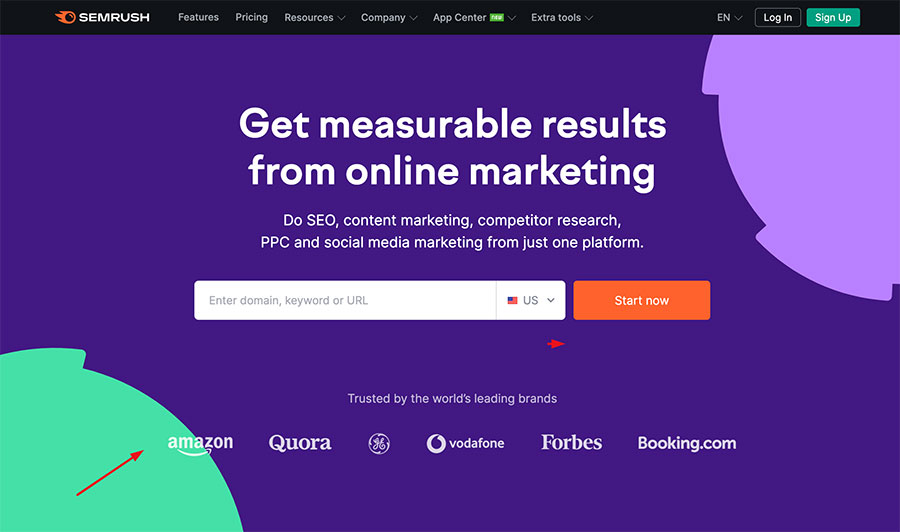
Ideally, you want to place this list as high up on the homepage as your other elements allow. Check out SEMRush. Their list features some household names, but don’t let that intimidate you. Your homepage can adopt the same principle and feature the logos you are most proud of.

A Demonstration
If you are selling a product, you want to show what the product is or what it can do. If you are selling shoes, you want plenty of them on the homepage. If you are selling a tool, you want visitors to see what it looks like and what it can do.
Your goal is to show as many aspects of the product as possible in as little space as you can. Remember: you don’t want to overwhelm your audience. You want them to keep browsing and stay on the website.
How you demonstrate your product will mostly depend on what that product is. You can film it in use and in action, being worn by someone out in public. You can take screenshots of your SaaS product, or you can film a short video showcasing its interface.
Focus on highlighting the benefits of said product. You want visitors to understand how it can help them solve their pain points, fit into their lifestyle, and why they should choose it over similar products.
Smartlook ticks all the boxes. It features a demo video at the top of the homepage, which gives you a great overview of the UI and helps you understand what is possible. It also features plenty of screenshots, demonstrating the features that were not a part of the video.
A Conversion Incentive
Arguably the most important element of your homepage is the conversion incentive: the palpable reason your leads should convert or at least choose to see one more page.
There is no formula or definition as to what this incentive should be. It can be a video, an image, a chart or table, a headline, a testimonial, a link to a case study, etc.
Take some time to analyze your current homepage and figure out what you are currently using as the incentive. Then take a look at Clockify’s homepage, and analyze theirs:
- The hero CTA tells you that the tool is free plus how many people have started using the tool just last month. The latter scores major social proof points.
- The list of features details which pain points you can use the tool to solve.
- You are given a list of benefits.
- The brand promises to keep the tool free forever.
- They brag a bit about their customer service team.
- They close the deal with a list of clients and customer testimonials.
In a nutshell, this is the kind of flow you’re looking for. Provide a clear hook, explain the benefits and some of the features further, and then clinch it all with proof that your service or product works.
A Newsletter Signup

Email marketing can still boost some of the best ROI in the business. With an average return of $36 per every dollar spent, investing in this sales and promotional avenue can help you grow your audience and customer base significantly.
The element your homepage should have that directly boosts your email marketing efforts is a newsletter signup form. If visitors don’t know you have a newsletter, they will never receive it.
It’s not enough to hide this form in your footer, as most visitors will not get that far while scrolling. They may also take it as a pro forma and not pay it that much attention.
However, if you promote your signup form in the middle of your homepage, visitors are more likely to take note and consider signing up.
The key is to provide them with enough reason to do so, ideally above the fold. You should also make the benefits clear with the form itself. Bulk Munitions, for example, promises flash sales and deals delivered to your inbox, which should be reason enough to get a lead to share their personal information.
An Optional Video
Finally, another element you want to consider including on your homepage is the video. It can boost conversion rates by up to 86%, but only if you do it right.
The key is not to make the video the only conversion incentive on the page. Not all visitors will want to or be able to view it, and you might end up alienating them if you leave them no choice and provide very little written information. It will be a bad choice for your SEO as well.
Instead, feature a great, short, punchy video that demonstrates the value of your product or service, but also make sure there is plenty of copy on the page that will convince visitors to keep browsing.
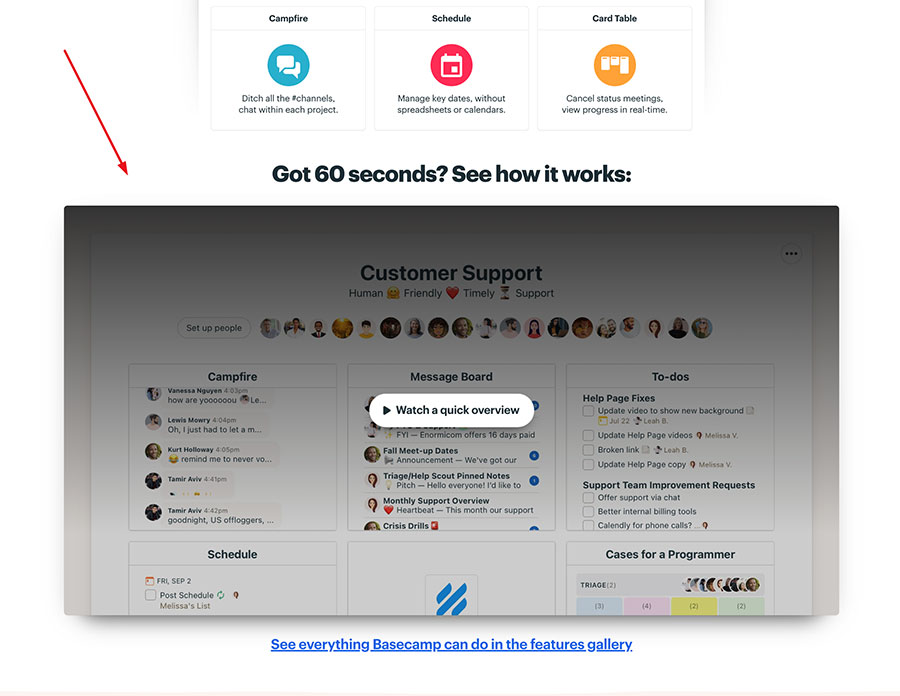
Basecamp has done a great job. They show you in 60 seconds what the product looks like and what it does, but they don’t make you watch it. You can learn all about their solution by reading the page and only coming back if you are interested and have the minute to spare.

Wrapping Up
Consider how best to implement these seven design elements on your homepage. Note that they all still need to align with your overarching branding and design goals and match your audience’s expectations. Don’t try to reinvent the wheel and invent elements that will confuse your audience. Stick to the tried and tested elements that are proven to increase conversion rates and boost user experience.