An ecommerce website is a perfect place for business owners to sell their products directly to consumers. Though, for your e-commerce site to stand out from the crowd, you need a sales tool that can attract potential customers and encourage them to get down to business.
Comes in landing pages!
E-commerce landing pages are simple one-page websites dedicated to promoting a specific product or service. They encourage visitors to buy, sign up, and even send referrals. When properly designed, these one-pagers can help you improve conversion rates and corner the market.
When designing a landing page for a signup, you should consider an all-in-one marketing automation tool like Sender with easy-to-create popups & forms.

This article covers 9 eCommerce landing page design ideas that are worth their salt. Stay tuned!
Flat Designs
When it comes to selling online, it’s not always about glowing, beautiful or elegant pages. There are times when you might have to sacrifice these highly adorned design traits for flat layouts subtle yet powerful enough to cut through the noise and enrich your sales pipeline.

Flat landing pages are running rampant amongst e-commerce and SAAS marketers because of the versatile privileges they offer. These designs support bulky text, are not limited to any industry, and, unlike most other landing page design ideas on our list, are inexpensive and easy to create.
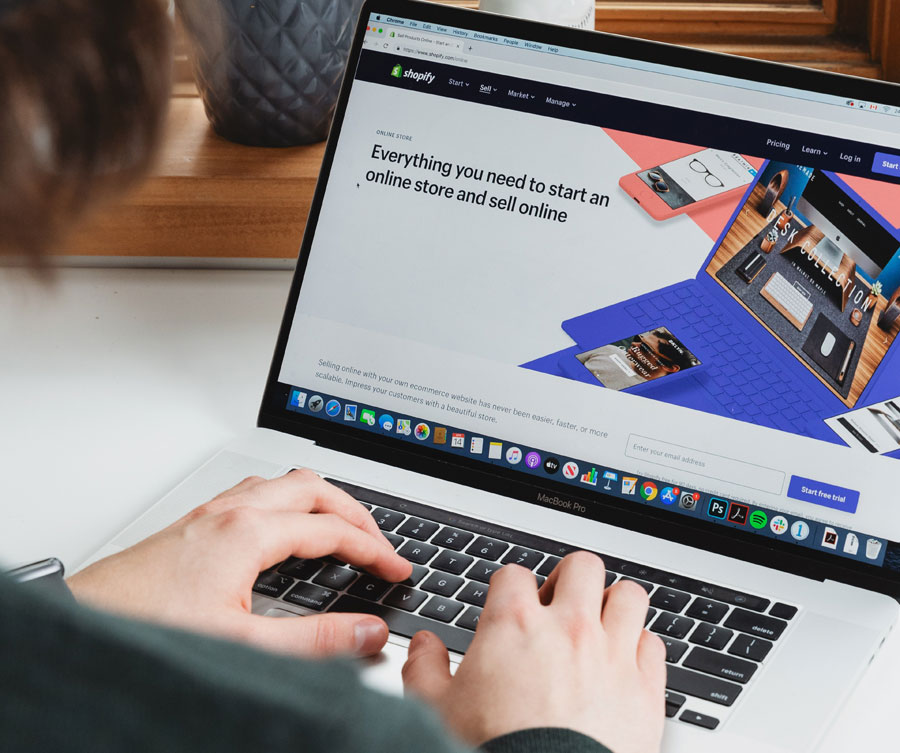
Photographic Layout
“Photography is a way of feeling, of touching, of loving. What you have caught on film is captured forever… It remembers little things long after you have forgotten everything.” – Aaron Siskind. Simply put, if you want to, in a nutshell, stir up the desired emotions in consumers and get them to feel at home with your CTA, invest in photographic landing pages.

Photographic layouts provide a sense of camaraderie. It makes your brand relatable and attracts folks genuinely interested in services. Though it’s quite easy to bubble your landing page with lovely photos of yourself or your cat, don’t compromise your key message – make sure every photo is in line with the values your campaign espouses. Your own photos and photos designed with professional image creator both have their place in your landing page. So, make sure to come up with ideas for both types of the photographic layout.
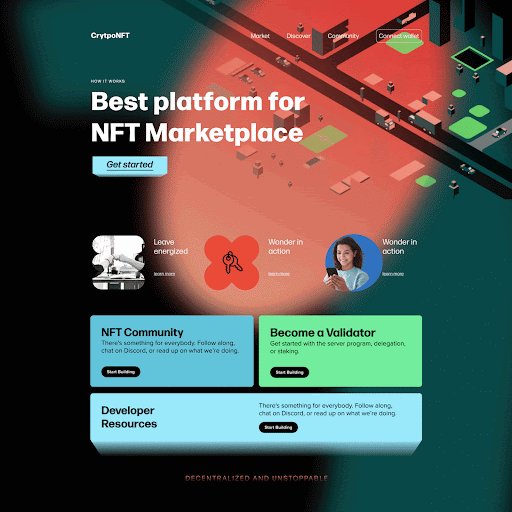
Dark Themes
Black is beautiful; that’s one phrase you must have heard a thousand times. When it comes to design, black is not only a beautiful color, it’s also effective. One thing is certain – dark themes are powerful!

Whether you want to have a mysteriously cool and elegant effect on your customers or you prefer the simplicity and luxury-filled ambiance of a striking bold landing page, a dark theme design is your infallible paddle to smooth sailings.
Viscerally Appealing Collages
Not all marketing campaigns leave room for a straightforward, free flow of information. Especially if you’re trying to target multiple decision makers. In such cases, you might need to simplify your marketing copy, breaking vital aspects into nuggets that ease design or content flow. This is when you need viscerally appealing collages.

Viscerally appealing collages make it easy for e-commerce marketers to target consumers less inclined to read copy. It provides an easy blend of messaging with context, leaving room for every word to count and for each idea to register. Plus, you get to include multiple thumb-stopping CTAs.
The Neon Effect
In some industries, bright and beautiful is everything. Radiant colors with catchy visuals are the end product of neon landing page designs. As e-commerce or B2B SAAS marketer, you can use neon landing pages to subjectively help clients avoid the brand stagnation and developmental setback that comes with putting the cart before the horse.

It’s nice to have your landing page shine brightest. But don’t forget, glowing bright colors is not an automatic guarantee that consumers will love your landing page. That’s why we don’t advise you to go all out with colors; using neons as accent colors in a specific section of your page can equally do the trick.
Type-only Designs
Simple words can also speak volumes. If like Involve.me – the brand behind the landing page design below – you value customers who think logically and methodically, we recommend you invest in type-face designs that provide their aesthetic intrigue primarily through font choice

As an e-commerce marketer or designer, type-only designs can help you simplify your message and catch consumers on track. Though, before relying on typefaces to bring home your message, be sure you’re working with a landing page designer that can effortlessly optimize the scrolling rhythm and give your landing page the youthful experience it deserves.
Animated Designs
Are you tired of trying to wow consumers with simple visual elements such as text, shapes, and images? Try animated designs! Animations make visuals come alive. They take viewers outside the ordinary, like immersive glasses – creating a purview regular landing pages would clutch at a straw to imitate.
When properly used, animated designs can help engage basic auditory receptors, making it easy to communicate intuitive ideas. They also make your landing page memorable, giving visitors a distinct view of what to expect and increasing the clickability of your CTA.
Illustrated Designs
It’s funny how consumers easily fall in love with illustrated designs when they present a personable character. Quentin Blake, an English cartoonist and illustrator, demystifies the magic behind illustrated designs with his statement: “With my pictures, what I hope is that it encourages the reader to imagine more pictures of their own.”

Using illustrations to create a landing page portrays your brand’s personality as enchanting. Hand-drawn designs and 3D illustration eliminates the hostility extra-careful consumers have, over the years, developed towards landing pages, depicting a sense of approachability and extra friendliness.
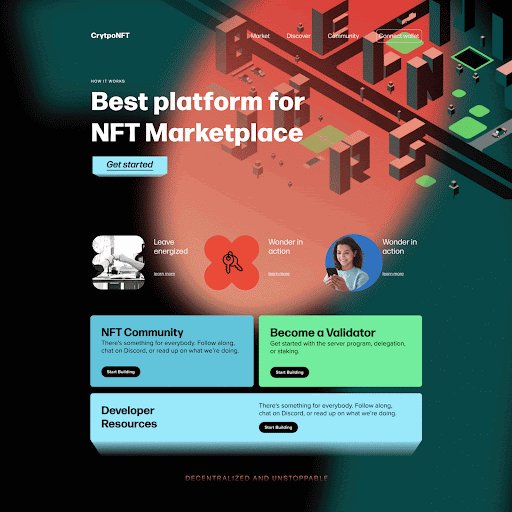
Isometric Designs
If the goal is to show more details with less clutter, then an Isometric design is the way to go. Isometric design is an alternative to traditional methods of visualizing a new site or product. It’s also more widely known as interactive 3D design, and it’s been around since the 1990s.

Marketers advocate for isometric-designed landing pages when trying to build an approachable, transparent, and trustworthy rapport with consumers. Plus, this design idea can help make complex ideas look simple.
What Makes a Great eCommerce Landing Page
Before we go, let’s address the elephant in the room. A glowing, delighting, or flat landing page wouldn’t move the needle if you put the cart before the horse. There are formulas, patterns, or strategies – whichever you choose to call them – to designing a great landing page.
Some have been tried/tested and proven true, while others are spontaneous actions that sometimes provide above-average results. Below is a simple, timeless 9-step strategy to draw insight from for smooth sailings.
- Hire a niche-specific copywriter;
- Blend your attractive graphics with an intuitive interface;
- Create a show rather than tell experience;
- Use easy-to-read fonts;
- Create exclusive content;
- Promote social sharing;
- Include multiple bold and concise CTAs;
- Introduce FAQs;
- Experiment with multiple versions to test customers’ psychology (A/B testing).
Why You Need the Right Landing Page Design
The visuals you present to potential customers are the first thing they see when interacting with your brand. If these visuals aren’t up to scratch, then they won’t engage with your eCommerce services or products any further than they can help. Please, don’t cut corners when trying to land the right landing page design.
Author Bio
Skirmantas Venckus is a writer by day and reader by night. He hates talking about himself in the third person. He is also the growth hacker at Sender.net – the email marketing provider that is focused on user-friendliness, affordability, and utility.